Summary
It's generally preferred for pictures to be completely rendered so that they do not have a background as it generally looks more appealing and neat when placed on a wiki page. This page is meant to guide users through the process of doing extremely basic renders so that they may complete them themselves instead of waiting for hours for the Image Helpers on the Official Render Request Thread to respond.
AI Shortcuts
There exists a number of AI programs which are able to very quickly render relatively simple images with different drawbacks. You may want to consider them before you jump to rendering manually.
- Remove.bg - Remove.bg is one of the most accurate AI rendering programs, but it offers only a single free render and then requires payment or else it only returns low-quality images.
- Adobe Creative Cloud - This tool isn't as accurate or complex as Remove.bg, but it has a free version and some limited editing tools.
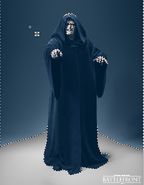
- Photoshop - If you happen to have Photoshop then it has a built-in AI program for selecting a subject, demonstrated below. It's the least accurate of the three options, but if you have the ability to make small adjustments then it's a quick and easy shortcut. It also allows for focus and color range selections which may work depending on the image.

It won't be perfect, so be prepared to make some adjustments. For example, some of the rock was selected. It helps the AI if you crop the image first.
Manual Preparations
If AI options don't work for you, then you will need to render it manually. Image editing software is necessary to perform the instructions listed below. Photoshop remains one of the most popular and extensive applications for this task and is a first choice for many renderers.
However, Paint.NET bears most of the functions of Photoshop but is completely free to download. This is a good alternative for those who do not already own Photoshop. The instructions below were all written with Paint.NET in mind.
Instructions
1) Start with a picture that has a relatively uniform background and solid lines that clearly contrast with said background (as shown below). Gradients and flare backgrounds tend to be significantly more difficult, and pictures where the background is the same color as the image's outline tend to be much more difficult when using this method. It's also important to use the highest resolution image you can find to avoid blurry lines.
2) Click on the Magic Wand tool. If you've accidentally closed the toolbar, don't panic, just hit F5 and it will reopen.
3) Click on the background of the image you wish to render.
4) If the image is also selected despite the fact that you are clicking on the background, the magic wand's tolerance is too high. If this is the case, click on the tolerance slider and roll it back to a lower number until only the background is covered (you may need to click on the background again to apply this change). The tolerance necessary varies from image to image and is up to the renderer to find.
5) Open the color window (which is open by default, but can be reopened by pressing F8) and click on "More".
6) Additional sliders will appear. Mouse over the slider in the lower-right hand corner called "Opacity" and set it so that it equals zero. You may slide it manually to the left or simply input the value into the appropriate box.
7) Once the opacity is set to zero, simply hit the backspace key to completely delete the background and complete the render.
8) This is important. Remember to save the picture as a .PNG file, or else the render will not be saved and it will instead be converted back into a white background. This is especially important for more complex renders.
Alternate Method
In some cases, like in the picture below, there will not be enough contrast between the desired image and its background for the Magic Wand to properly pick up on it. Attempting to use the above method to render this will not allow you to delete the background without also deleting the image (or will leave you with annoying specks all over the place and no clean lines). In this case, the next best option is the method outlined below.
1) Go to the toolbar and click on the Eraser tool. Remember, if you've accidentally closed the toolbar, don't panic, just hit F5 and it will reopen.
2) Where the tolerance bar was will now be the "hardness" bar. It'll be set to 75% by default, but you're going to want to slide it up to 100% to ensure a clean render.
3) Here comes the hard part. You're going to want to zoom in as much as possible to the edge of the image you want to render. Then, using the largest brush size you can allow (accessible in the top left corner), slowly trace around the image while taking care to avoid erasing the image itself.
When you're done, you'll get something that looks like this:
5) Congratulations! You've created a contrasting barrier/buffer zone between your desired image and the background. After that, all that's left to do is use the Magic Wand to delete everything outside of the erased area. You're going to want to set the tolerance as high as possible (without deleting the image you want to keep) and select the buffer zone and hit backspace to remove any specks left behind by the Magic Wand before doing the same to the rest of the background. If that still ends up being gnarly, you could also just use your eraser tool to erase everything manually.
6) Almost done! One of the downsides of this method is that the poor contrast often leaves a line around your image if you're unable to set the tolerance that high, as shown in the picture below. You're going to have to go around the image with the erase again to get rid of all of the extra pixels that the process left behind. After that, your render is complete!
7) Like before, remember to save as a .PNG file, unless you feel like doing it all over again. It cannot be stressed enough, but TAKE YOUR TIME while doing this. It is extremely easy to erase an edge and miss it until you've completed the render, forcing you to start all over again. This will require a LOT of trial and error. It's tedious and requires painstaking effort, but oftentimes it's the only way to get a good render. As you get better at this, you'll be able to mix these two methods together to get better renders in less time. Practice makes perfect.
Tips and Tricks
1) In-case you decide to use both methods together, remember to hit the Escape key a few times when switching between the Magic Wand and the Eraser tool. Paint.NET is programmed to not allow you to use the Brush or Eraser tools while you have something in the image selected.
2) Also remember to set the opacity to 255 while using the Eraser and 0 while using the Magic Wand. Otherwise you'll end up with partially erased backgrounds that smudge together.
3) If you make a mistake, don't panic, just hit Ctrl + Z the way you would in Microsoft Word to undo whatever you just did. If you need to redo something, hit Ctrl + Y. If you need to go back further, you can also use the History Window (accessible through the F6 key) to click on the specific entry point. Be careful though, once you close Paint.NET, the editing history is cleared, and it's impossible to go back and undo or redo something once you close the program.
4) SAVE FREQUENTLY. In case something happens and Paint or your computer crashes, you're going to want to be able to go back without having to redo everything.
5) You can get rid of watermarks by using the Copy Stamp tool. I can go over it with you if you leave a message for me on my wall.
6) If you're feeling artsy, you can redraw in parts of the image that are covered up by text boxes and bubbles to make a render even better. However, this is pretty hard, and it's extremely difficult to match the colors unless you're dealing with black-and-white comics (like most mainstream manga), so it might be better to use another image if you aren't feeling up to the task. Alternatively, forward it to one of the Image Helpers so they can help you with it.
Conclusion
This page is meant to help users do extremely basic renders themselves to smooth the progression of image submission and thus page creation/editing. However, should images prove too difficult to render, the Official Render Request Thread is always available.
Of course, there are many other rendering methods, but this one is by far the fastest for images with uniform backgrounds (which is usually the case for .JPG files). However, certain other methods may be better for certain situations (i.e. an image where the background and the image's outline are both pure black or when the image and background are very similar colors).
This page itself is prone to revision, as additional instructions to render more difficult images will be provided later on.
If you have any questions or really need help, feel free to leave a link to the image you want rendered on the Official Render Request Thread or leave it in the Message Walls of one of the Image Helpers. Do note that these renders are voluntary, and the Image Helpers do not necessarily need to respond to your request or provide a render if they are busy with other things.